以前,只有当页面的某一部分有ID时,我们才能链接到该部分。我们所需要做的就是链接到URL并添加文档片段(ID)。如果我们想链接到页面的某个部分,我们需要锚那部分链接到它。直到Text fragments在Chrome中实现
什么是Text fragments?
Text fragments是现代网页平台的一个强大功能,允许在不需要添加锚点的情况下,精确地链接到网页中的特定文本。这个功能由::target-text CSS 伪元素补充,提供了一种样式化高亮文本的方法。
Text fragments通过在 URL 的末尾追加特殊语法来工作,就像我们之前追加 ID 后面的哈希符号 (#) 一样。浏览器解释 URL 的这一部分,搜索页面上的指定文本,然后滚动到并高亮显示该文本(如果支持Text fragments)。如果用户尝试通过按 Tab 按钮导航文档,焦点将移动到Text fragments后的下一个可聚焦元素。
如何使用Text fragments?
以下是Text fragments URL 的基本语法:
1 | https://example.com/page.html#:~:text=[prefix-,]textStart[,textEnd][,-suffix] |
在哈希符号后面,我们添加特殊语法:~:,也称为片段指令,然后是text=,后面跟着:
prefix-:一个文本字符串,前面有一个连字符,指定应该紧跟在链接文本之前的文本。这有助于浏览器在多个匹配项的情况下链接到正确的文本。这个部分没有高亮显示。textStart:要高亮显示的文本的开始。textEnd:要高亮显示的文本的结束。-suffix:一个连字符,后面跟着一个文本字符串,行为类似于前缀,但在文本之后出现。同样,在多个匹配项的情况下很有帮助,并且与链接文本一起高亮显示。
例如,以下链接:
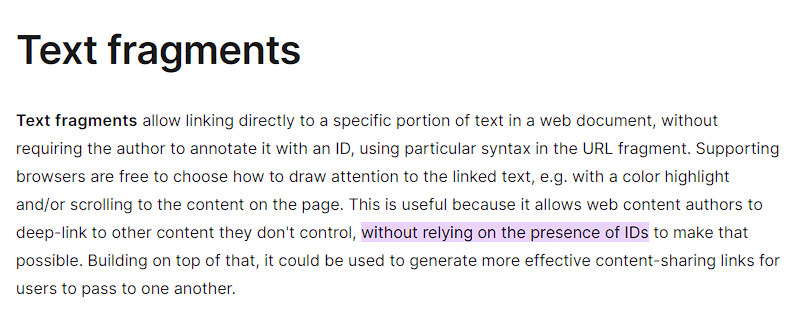
1 | https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#:~:text=without%20relying%20on%20the%20presence%20of%20IDs |
我们使用的Text fragments是“without relying on the presence of IDs”,但它是编码的。如果你跟随这个链接,它应该如下所示:
我们还可以通过设置startText和endText来高亮显示文本范围。考虑来自相同 URL 的以下示例:
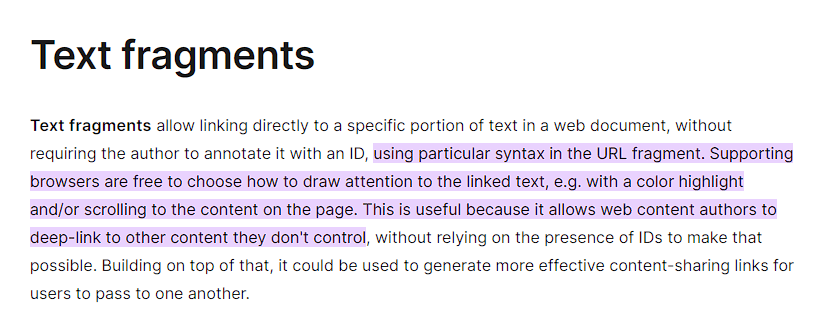
1 | https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#:~:text=using%20particular,don't%20control |
我们使用的Text fragments是“using particular”,后面跟着一个逗号,然后是“don’t control”。如果你跟随这个链接,它应该如下所示:
我们还可以使用&符号来高亮显示多个文本。考虑以下内容:
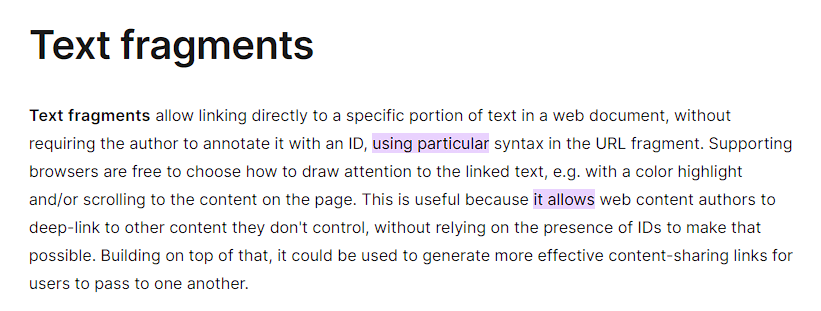
1 | https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#:~:text=using%20particular&text=it%20allows |
如果你跟随这个链接,它应该如下所示:
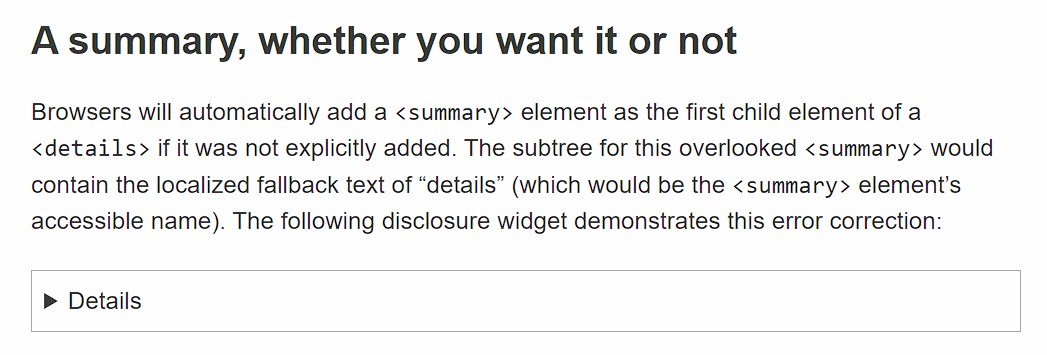
Text fragments的一个有趣行为是,如果你链接到通过“查找页面”功能可发现的隐藏内容(例如,具有设置为“直到找到”的 hidden 属性的元素的子元素或关闭详细信息元素的内容),隐藏内容将变得可见。让我们通过链接到 Scott O’Hara 博客上的这篇文章来查看此行为。博客包含默认关闭的详细信息元素。

如果我们链接到详细信息元素内部的Text fragments,它将自动打开:
1 | https://www.scottohara.me/blog/2022/09/12/details-summary.html#:~:text=Oh%20hi%20there.%20Forget%20your%20summary,%20didja |

注意此行为仅在 Google Chrome 中可用,因为它是唯一支持可发现内容的浏览器。
样式化高亮片段
如果浏览器支持Text fragments,我们可以使用:target-text伪元素来更改高亮文本的样式
1 | ::target-text { |
请注意,我们只允许更改以下属性:
- 颜色
- 背景颜色
- 文本装饰和相关属性(包括文本下划线位置和文本下划线偏移)
- 文本阴影
- 笔划颜色、填充颜色和笔划宽度
- 自定义属性
浏览器支持和回退行为
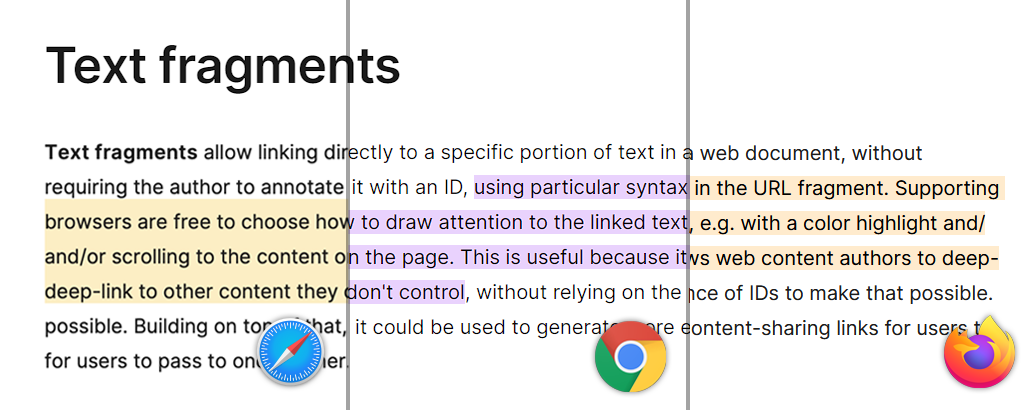
Text fragments目前在所有浏览器中都受支持。:target-text伪元素尚不支持 Safari,但现在可以在 Technology Preview 版本中使用。如果浏览器不支持此功能,它将优雅地降级,页面将在不高亮显示或滚动到文本的情况下加载。
默认的高亮样式因浏览器而异。高亮颜色在不同的浏览器中有所不同。Safari 中的高亮区域更大,跨越整个行高。在 Firefox 和 Chrome 中,只有文本才会高亮显示,行之间的空间是空白的。

我们可以使用document.fragmentDirective检测功能是否受支持。它将返回一个空的 FragmentDirective 对象,如果支持;否则返回 undefined。
结论
我第一次遇到Text fragments是通过 Google 搜索结果生成的链接。最初,我以为这是一个 Chrome 特有的功能,而不是更广泛的 web 标准的一部分。然而,我很快就意识到这个功能实际上是建立在开放的 web 上的,可以供任何选择实现它的浏览器使用。
我希望看到这个功能被更广泛地使用,特别是由负责的生成 AI 系统。想象一下 AI 可以提供直接、上下文敏感的链接到您感兴趣的确切内容,使用Text fragments进行精确引用。这不仅可以增加透明度,还可以改善用户在浏览 AI 生成的内容时的体验。
展望未来,如果Text fragments对所有用户都更易于访问,而不仅仅是那些具有技术知识的人,那将是一件很棒的事情。要是浏览器提供了内置功能,使非技术用户能够轻松地高亮显示文本并生成特定段落的链接就好了?这可以通过本地浏览器功能或甚至简单的浏览器扩展来实现——无论哪种方式,都可以让深层链接对每个人来说都是一种享受。
最后,我要向 Hannah Olukoye 和 Jens Oliver Meiert 表达我最诚挚的感谢,因为他们花时间分享了他们无价的反馈和更正。
更新,2024 年 10 月 20 日
事实证明,生成链接到特定Text fragments的能力已经内置于基于 Chromium 的浏览器中,如 Hostam Sultan 在 X(以前的 Twitter)上澄清的那样。如果您使用的是 Chrome,只需高亮显示一些文本,右键单击,然后在上下文菜单中找到“复制链接到高亮显示”选项。
附加资源
- URL 片段文本指令 - W3C 草稿社区小组报告
- Text fragments:MDN
- 样式高亮显示:CSSWG 草稿
- Text fragments支持:CanIUse
- 原文,Smarter than ‘Ctrl+F’: Linking Directly to Web Page Content