目标
为了更好保存和记录博客,使用github+Tencent cos+Tencent CDN 存储blog,利用github action自动部署
依赖
- hexo
- github
- Tencent cos + Tencent CDN + github action
步骤
hexo+blog内容
在 source/_post 下添加markdown文件,完成后推送到github会触发github actions 自动构建
部署
使用github action部署
1 | name: Deploy |
CDN
内容缓存到CDN,刷新策略:每次更新先刷新缓存再预热,使新内容下发到cdn节点,优化加载速度
由于只是个人blog,数据量很小,这里使用全量刷新,一个大站全量刷新会导致大量回源(是不合适的,源站可能撑不住)
CDN文档
SEO
搜索引擎
- Bing: 使用 indexnow + github actions 自动推送到搜索引擎
- Google: 提交sitemap
indexnow推送使用 bojieyang/indexnow-action@v2 提交,博客构建完后工具会通过sitemap.xml获取新增的博文推送到Bing
外链
在github,v2ex等高权重的网站提交外链有助于提高网站访问量
可以通过 ahrefs 查询网站网站权重,外链等数据
广告
可参考这篇文章hexo 添加自定义广告给网站引入谷歌广告
参与Google广告实验还可以使用官方功能自动优化广告展示,设置广告优化方式,展示位置等
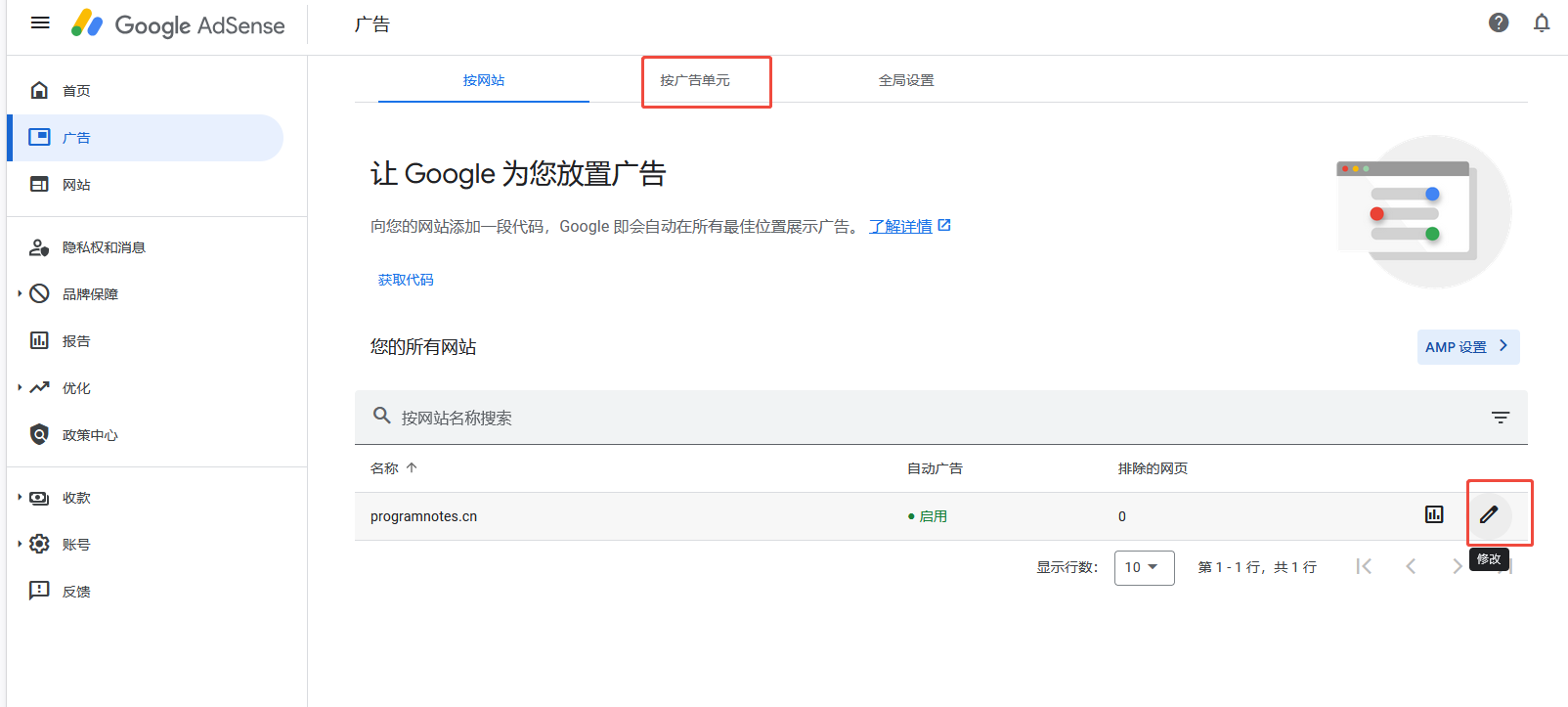
自动广告
点击广告->按网站->编辑,如图:

编辑后可以预览效果:

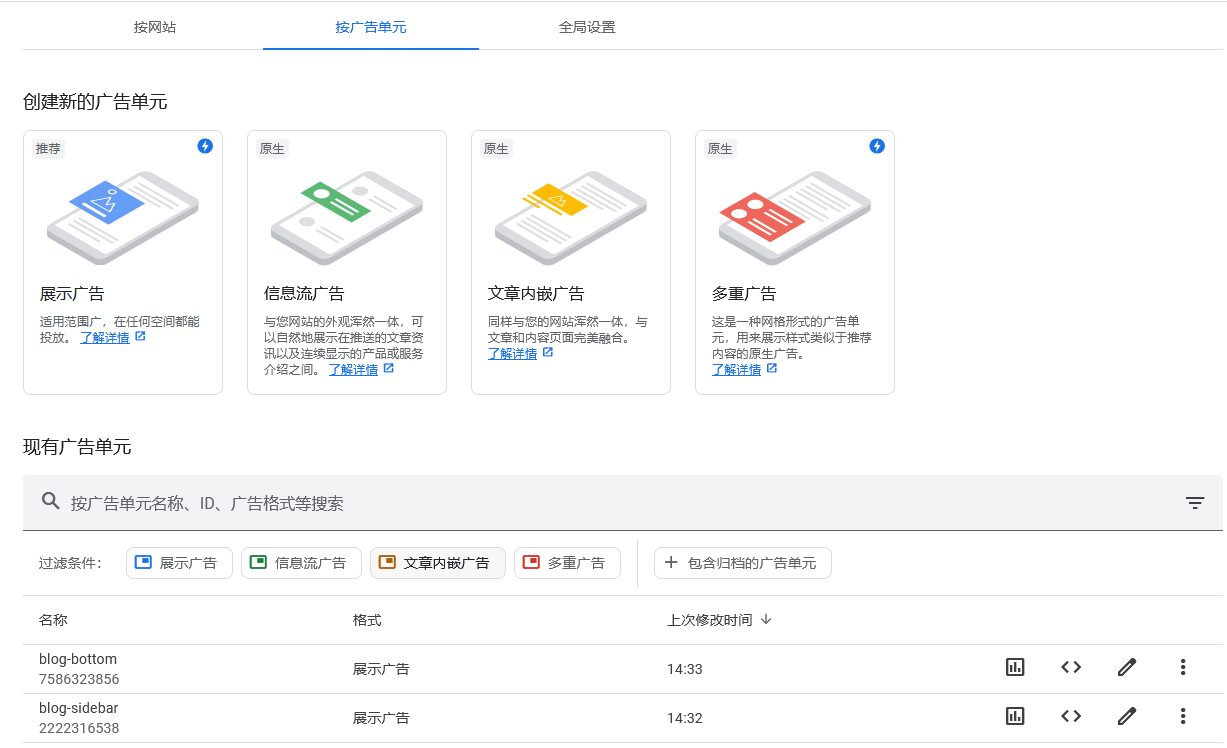
广告单元,可以在网站不同位置设置不同的展示效果:

参考
- https://github.com/lxl80/hexo-deployer-cos-cdn
- Tecent TCCLI 文档和example
- Tecent CDN API https://cloud.tencent.com/document/product/228/30974
- markdown语法
- https://segmentfault.com/a/1190000039707833
- https://cloud.tencent.com/developer/article/1632870
- https://www.ioiox.com/archives/69.html
- https://dr34m.gitee.io/2021/07/newpost-20/
- https://github.com/Techeek/hexo-deploy-tencentcloud-cdn
- 接入CDN后,网页访问速度慢
- github action
- TencentCloud/cos-action@v1
- sma11black/hexo-action@v1.0.4
- actions/cache@v1
- hexo 添加自定义广告